Web Designing vs Web Development: Fast-Track Your WEB DESIGNING VS WEB DEVELOPMENT
- Web Digify

- Oct 6, 2018
- 3 min read

We can figure by looking Google Analytics that associations are searching for both Web Design Company and Web Development Company. Nowadays these terms are basically good as "web associations" substitute the way in which they depict their organizations. Truth be told the terms reference two for the most part uncommon parts of the site building process requiring two exceptional scopes of capacities. To know more information Click Here For what reason is it fundamental that you know the refinement as you scan for someone to plan and develop your association's site
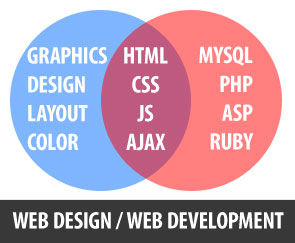
Site arrangement versus Web Development In A Nutshell
On a very basic level, site design suggests both the classy piece of the site and it's accommodation. Site pros use distinctive blueprint ventures, for instance, Adobe Photoshop to make the plan and other visual parts of the site. Go To For More Information Graphic Design Resources visit Here Web Developers on the other hand, take a web sythesis and truly make a working webpage from it. Web engineers use HTML, CSS, Javascript, PHP and other programming lingos to breath life into the framework archives.
Site engineering – A Closer Look
Site pros ought to reliably begin by pondering a client's site targets and after that continue ahead to an Information Architecture (IA) to set a site's information chain of significance and help control the layout methodology. Next, site authorities can start making wireframes ultimately move to the framework arrange. Site masters may use a couple of basic blueprint models to achieve an elegantly fulfilling plan which moreover offers glorious customer experience.
Diagram Principles
Balance – It's fundamental for site pros to make a balanced organization. In site arrangement we imply significant (broad and dull shades) and (nearly nothing and lighter tints) segments. Using the correct degree of each is fundamental to achieving a balanced web design.
Separation – In shading speculation, separating tints are ones set reverse each other on the shading wheel (see in like manner comparing tones). Site engineering offers a few unique zones where separate is appropriate. Fashioners look at separating sizes, surfaces and shapes to portray and draw in insightfulness with respect to specific sections of the site.
Highlight – We tended to this a bit while inspecting contrast. Highlight is an arrangement models set up in the deliberate "including" of certain basic segments of the site plan. It's fundamental to observe that in case you emphasize everything on the page you end up focusing on nothing. Imagine a page in a book where 80% of the substance is included in yellow… does anything genuinely develop? This is a perfect chance to explore that Information Architecture for course.
Consistency – Also called repetition or musicality, consistency is an essential site engineering standard. For example, flawless and unsurprising course gives the best customer experience to your site visitors.
Solidarity – Unity is the association between the diverse parts of the site design and the piece when all is said in done. Arranged in the Gestalt speculation, solidarity oversees how the human cerebrum apparently forms information by social event parts into groupings.
Inventive Workshop: 80 Challenges to Sharpen Your Design Skills
In case you anytime needed a little support getting those innovative energies pumping, take a gander at these 80 creative challenges. They are both valuable and agreeable to do and you'll be shocked at how the they help begin new considerations.
Imaginative Workshop: 80 Challenges to Sharpen Your Design Skills
Web Development – A Closer Look
Web builds, a portion of the time called programming engineers, take the arrangement made and amass a totally working webpage. To put it basically, consider the arrangement a non-natural "picture" of a site. Designers appreciate that diagram and relief it up into it's portions. They by then either use just HTML or an all the more intense procedure intertwining programming lingos, for instance, PHP to develop the distinctive site pages. Additionally created website specialists may utilize a Content Management System (CMS) like WordPress or Joomla remembering the ultimate objective to streamline change and allow clients a straightforward technique to keep up and revive their webpage.
Website specialists may change over a static configuration into a dynamic webpage by using picture and substance sliders, dynamic states for associations and gets, and other natural segments.
Last Words
Little and medium-sized associations looking for a webpage or a re-plan of their present website may be perplexed by the darkened lines enveloping the articulations "Site design" and "Web Development." Although there are individuals that can do both, various associations have submitted originators which make the website organize and after that hand the framework records over to a product build who completes the change orchestrate. In a perfect world this article will empower clear to up the essential error that diagram and change are one in the proportionate.
Visit Here: Web Digify
For More Information: web design vs development









Comments